목차
프로그래머스 해쉬 문제를 풀어보았다.
레벨 2문제인데, 코드로 짜는것보다 생각하는데에 시간을 더쓴것같다.
풀이방법
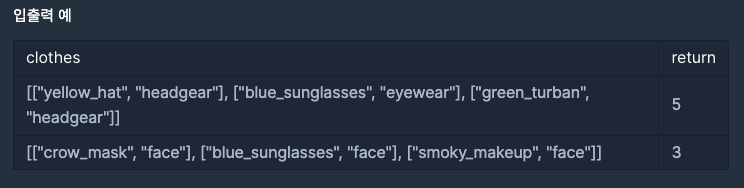
아래의 입력값을 받아서, catogory별로 묶은다음, 입을수있는 옷의 조합의 총 count를 구하는것이다.

조건
- 동일한 category의 옷은 동시에 입지못한다.
- 적어도 한개의 옷은 입어야한다.
이 문제를 보고 고등학생때배운 경우의수..?인가 암튼 그 파트가 생각났다.
그래서 일단은 내가 다루기 쉬운 자료구조로 변경한 뒤, count를 세고자 했다.
function categorizingClothe(clothes){
// 같은 종류의 옷을 하나의 배열로 묶는다.
// Record<Category, cloth[]>
const mappedData = clothes.reduce((acc, cur)=> {
const [cloth, category] = cur;
if(acc[category]){
acc[category].push(cloth)
}else{
acc[category] = [cloth]
}
return acc;
}, {})
return mappedData;
}해쉬 문제를 풀때는 reduce를 자주 사용하는것같다.
암튼 위의 함수를 보면, 나는 [catogory]를 key로 설정하고, 그 category에 해당하는 옷들을 한개의 배열에 넣어주었다.

그래서 위와같은 형태로 만들었음!!
그리고나서
function solution(clothes) {
const clothList = categorizingClothe(clothes);
const combinationCount = Object.values(clothList).reduce((acc, cur) => {
acc *= cur.length + 1;
return acc;
}, 1);
return combinationCount - 1;
}clothList를 사용해서 어떻게 풀고자 했냐면,
옷을 조합할때, 각 카테고리에서 선택할 수 있는 옷의 개수는 배열의 길이와 같을것이다.
그래서 각각의 카테고리에서 선택할 수 있는 옷의 개수를 모두 곱해주면 경우의 수를 구할 수 있다.
그런데, 특정 카테고리에서 내가 입을 옷을 선택하지 않을경우도 있다!! >>> 이게 이 문제의 핵심인것같다
그래서 카테고리에서 선택할 수 있는 옷의 개수 를 곱해줄때 옷의 개수에 1 (=== 아무것도 입지않음)을 더해준것이다.
그럼 옷의 조합을 구성할 수 있는 모든 경우의수를 구할수있는데, 그 많은 조합중에서 아무것도 입지않음만 존재하는 조합이 1개 존재하게된다.
그래서 combinationCount에서 1을 빼주었다.
전체코드
function categorizingClothe(clothes){
// 같은 종류의 옷을 하나의 배열로 묶는다.
// Record<Category, cloth[]>
const mappedData = clothes.reduce((acc, cur)=> {
const [cloth, category] = cur;
if(acc[category]){
acc[category].push(cloth)
}else{
acc[category] = [cloth]
}
return acc;
}, {})
return mappedData;
}
function solution(clothes) {
const clothList = categorizingClothe(clothes);
const combinationCount = Object.values(clothList).reduce((acc, cur) => {
acc *= cur.length + 1;
return acc;
}, 1);
return combinationCount - 1;
}
이거 2년전에 한번 풀었던문제인데, 그때보다는 손쉽게 푼것같다!
나...성장한걸까..?ㅎ...ㅋㅋㅋ
암튼 올만에 문제푸니깐 재미있는듯!