목차

또잉 이건무슨에러지...?
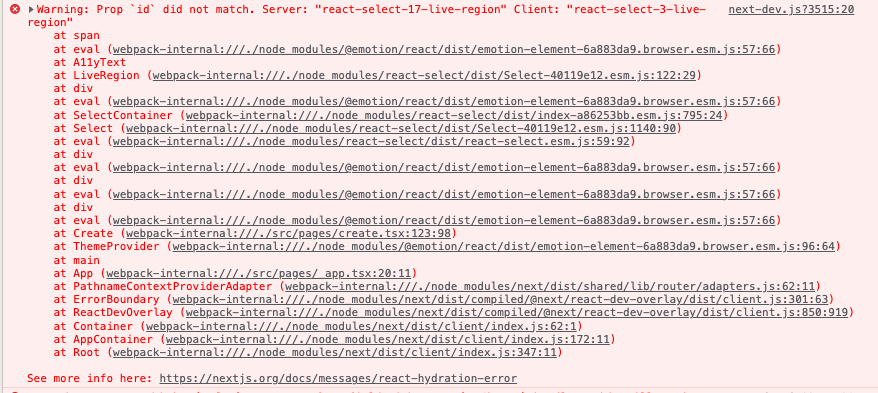
우선 stack trace를 읽어보면 react-select와 관련이있는듯하다!
또잉
https://weev.media/article/359
Prop `id` did not match. Server: "react-select-17-live-region" Client: "react-select-3-live-region"の原因と対処法
React Selectを実装しようとしたらコンソールでProp id did not match.とエラーが出ていました。今回はその対処法をまとめていきます。 目次1 エラー内容1.1 コード例(修
weev.media
나랑 똑같은 에러메시지로 검색을해보니 이런 글이 있다!
여기서말하는해결책은
Select컴포넌트에 id와 instanceId를 추가하라는것이다!!
id는 알겠는데, instanceId는 뭐지?
select.d.ts에서는 아래처럼 옵셔널하게 넣도록 되어있는데, 왜 에러가 나는거야!
/** Define an id prefix for the select components e.g. {your-id}-value */
instanceId?: number | string;instanceId의 설명에
instance ID used internally to set html ids on elements for accessibility, specify for universal rendering
이렇게 적혀있다
신기한거 발견함!
1. 새로고침할때마다 에러 메시지에있는 Server: "react-select-4-live-region"에서 숫자가 1씩 증가한다..! ("react-select-4-live-region"는 react-select 엘리먼트의 id임)
2. react-select에 instanceId를 넘겨주지않으면 엘리먼트 id의 3번째 부분을 자동으로 생성한다
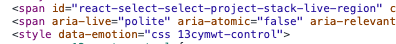
그래서 <Select instanceId="select-project-stack" />이라고 설정해주면
서버에서 생성된 html에는 아래처럼 id에 select-project-stack가 들어가있다.

instanceId는 서버에서 렌더링을할때 사용하는 id인가보다...!!!!
react-select에서 React에서 쓸때는 이런 에러가 나지않았는데, next.js를 쓸때 이 에러가 발생하는걸보니 SSR과 관련이 있는것같당..!
일단 나의 추측은
nextjs를 사용하게되면 ssr을 한다
> server에서 생성된 html이 브라우저로 로드된다
> 우선 view가 그려지고난뒤, hydrate된다.
> 이 과정에서 react-select는 id가 동일한 대상에대해서 javascript가 실행이되도록 설정이되어있는데, 서버에서 렌더링된 셀렉터와 클라이언트에서 js를 적용하려는 타켓의 id가 달라서 에러가나는듯하다!
암튼 결론은
Select에 instanceId를 설정해주면 해결된다.
'개발' 카테고리의 다른 글
| 10분만에 npm cli 명령어로 자기소개하기 (1) | 2023.09.28 |
|---|---|
| [ERROR] type '{}' is not assignable to type 'reactnode'. (0) | 2023.04.01 |
| [JavaScript] JavaScript Meta-framework란? (0) | 2023.01.02 |
| [Chromatic] Pass --allow-console-errors to succeed this command regardless of runtime build errors. (0) | 2022.11.23 |
| [Typescript] 짝수, 홀수 타입 만들기 (0) | 2022.11.18 |


