목차
1. Slack API 공식문서
일단 슬랙앱은 내가 완전 커스텀하게 만들수있는게아니라, 슬랙이 정해놓은 규칙안에서 자유롭게 만들 수 있다.
슬랙 앱 내부에서 유저로 인해 특정한 이벤트가 발생하면 슬랙에서 서버로 알려주고,
서버에서 특정한 액션을 하게되면 슬랙앱에 내가 요청한 액션이 발생하도록 할 수 있다.
슬랙이 정해놓은 이벤트와 액션만 사용이 가능한데, 슬랙앱의 웬만한 동작들은 커버가 가능하기때문에 기능 구현엔 큰 무리가 없었다.
개발을 하면서 가장 많이 본 페이지이기도하고, 개발시에는 항상 켜놓고 구현을했음
2. @slack/bolt
나는 자바스크립트로 서버를 만들었는데,
슬랙앱을 쉽게 생성할 수 있도록 지원해주는 라이브러리가 있다!!
slack/bolt라는 라이브러리를 사용하면 되는데,
이 라이브러리는 슬랙 공식문서에도 소개되고있고, 지속적으로 관리가 되고있다.
슬랙 자체적으로 만든 라이브러리인것같다!

자바스크립트외에도 파이썬, 자바도 지원이된다!
여기를 보면, @slack/bolt를 사용해 앱을 만드는 방법도 나와있다.
엄청 간단함!!!
이벤트, 액션, 커맨드, 숏컷을 처리하는 방식도 소개되어있고, view를 어떻게 슬랙으로 전송하는지도 잘 나와있다.
3. slack-block-builder
슬랙앱은 슬랙에서 만들어놓은 컴포넌트들을 조합해서 사용해야한다!
슬랙의 공식문서에 block-kit 페이지가 있는데

저 block kit builder를 누르면

위 사진처럼 사용할수있는 컴포넌트/예시 컴포넌트/컴포넌트 객체구조?를 보여준다.
그래서 기획자분들이 앱화면 프로토타입을 만들때 이 페이지를 참고하시면서 만들어서,
기획자분들과의 의사소통에 많은 도움이 되었다.
그런데 위 사진의 오른쪽부분처럼 view를 기본적으로는 객체로 구현을 해야하는것같은데,
slack-block-builder 이 라이브러리를 사용하면 손쉽게 view를 구성할 수 있다.
내가 일일이 객체로 구성하지않아도되고, 이 라이브러리에서 제공해주는 컴포넌트들을 사용하면된다.
https://www.blockbuilder.dev/#/
Slack Block Builder
www.blockbuilder.dev
위 페이지에서 디테일한 사용예시도 볼 수 있기때문에,
나는 view를 구성할때 위의 문서와 block kit builder를 같이 보면서 만들었다.
기타
슬랙앱을 만들때 고려해야할것
1. 만약 앱을 출시할 목적으로 만든다면?
슬랙앱-서버가 이벤트&액션을 주고받는데,
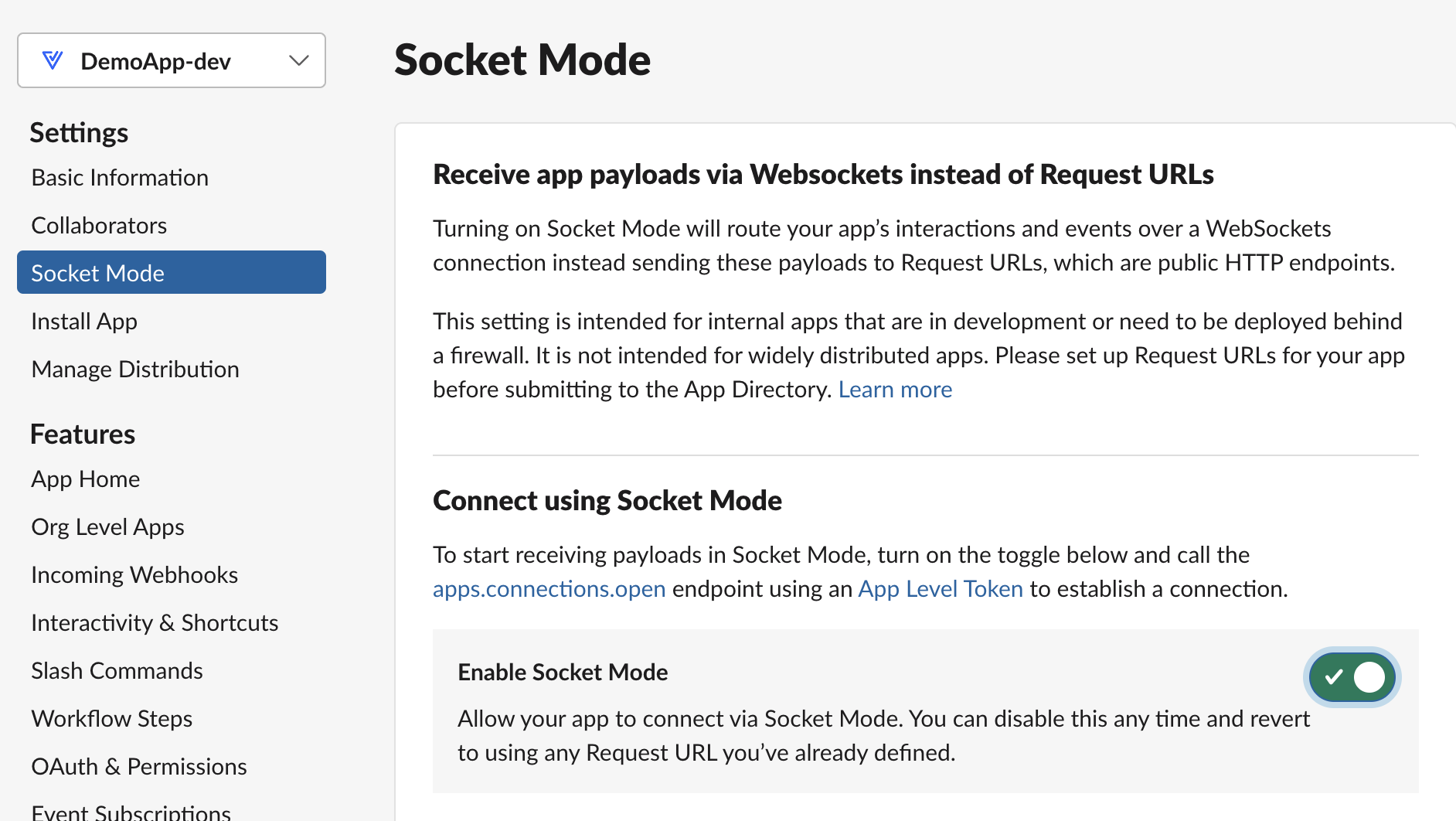
개발시에는 socket mode를 켜놓고 작업했기때문에 이벤트와 액션을 주고받을때 이 데이터들이 전송되는 경로에대해서는 고려할 필요가없었는데,

앱 심사를 제출할때는 socket mode를 꺼야한다.

그리고 http 요청에 의해서 슬랙앱-서버가 정보를 주고받기때문에
https로 시작하는 주소가 필요하다!
이 부분에 대해서는 다른글에서 작성해보겠다.
'Slack App 만들기' 카테고리의 다른 글
| [Slack App] 슬랙 앱 만들기 - 배포 준비하기(socket mode > HTTP Request URL) (0) | 2023.01.28 |
|---|---|
| [Slack App] 슬랙 앱 만들기 - 배포 준비하기(oauth처리 + 워크스페이스에 앱 설치) (0) | 2023.01.28 |
| [Slack App] 슬랙 앱 만들기 - event, action, command, shortcut, method (0) | 2023.01.23 |
| [Slack App] 슬랙 앱 만들기 - view 구성하기 (0) | 2023.01.23 |
| [Slack App] 슬랙 앱 만들기 - 개요 (0) | 2023.01.21 |


