목차
앱을 출시하려면
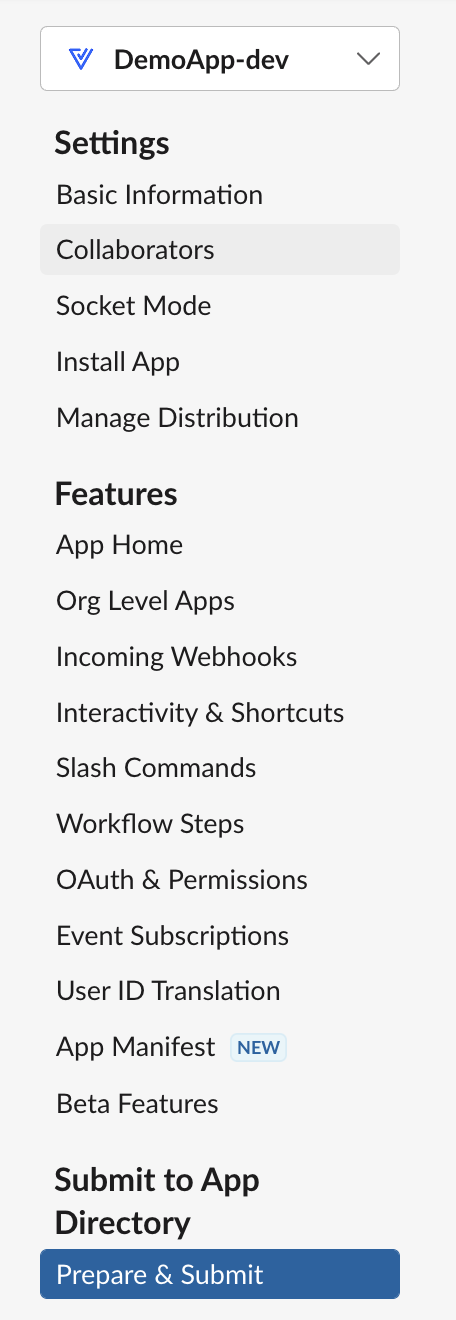
app dashboard에서 하단의 메뉴중
Submit to App Directory에 들어가면되는데,
앱 심사 제출시 필요한 데이터들을 확인할 수 있다.
landing page, privacy policy page 등 준비할것들이 많았다.


필요한 데이터들을 다 채워넣고 5번 단계로 넘어가면 마지막으로 누락된 사항들을 확인해주는데,
나는 아래와 같은 에러가 떴다.

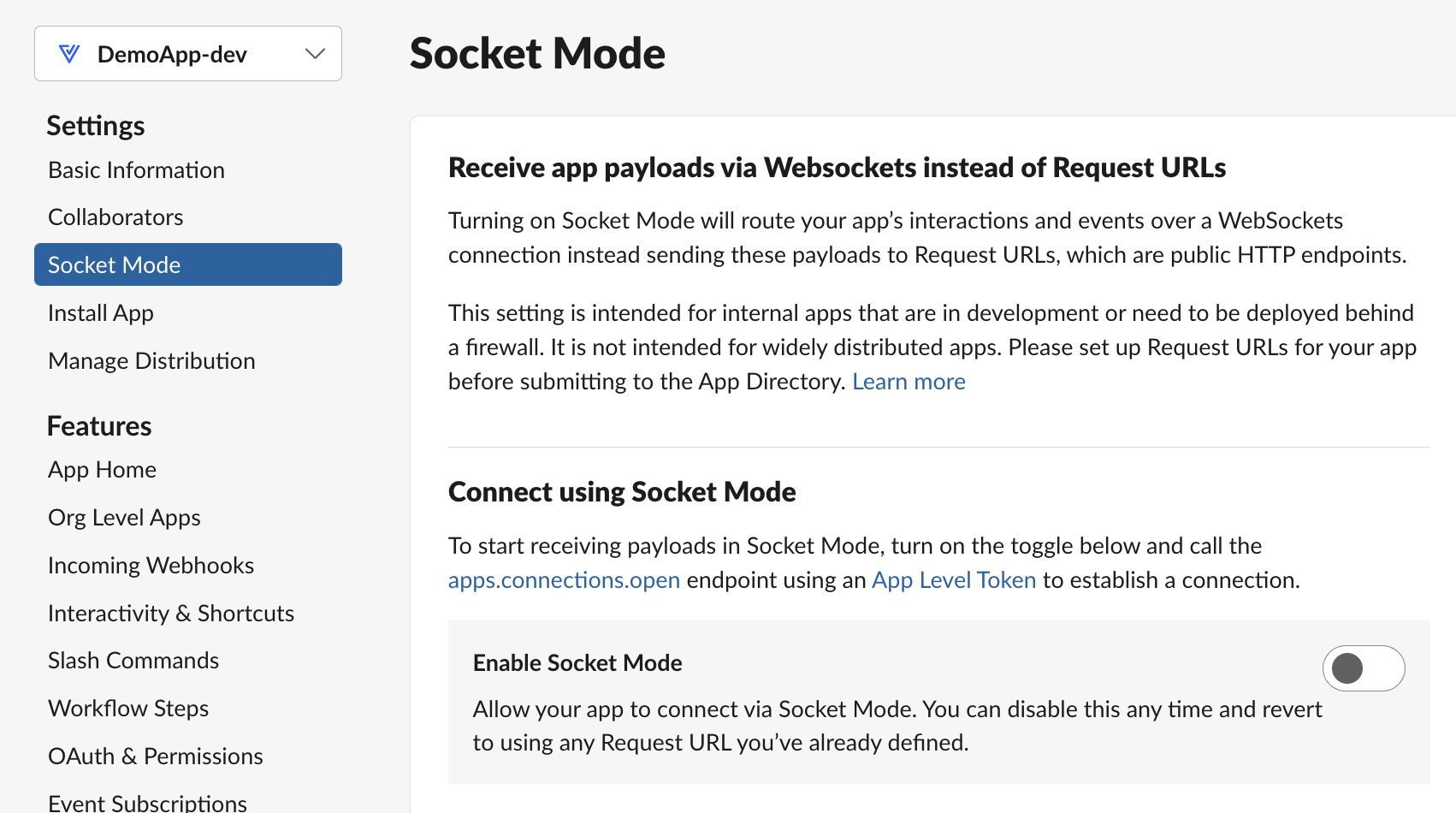
public 배포시 socket mode를 사용하면 안되는데, 나는 socket mode를 켜놓은 상태로 제출을해서 에러가 뜬거였음
그래서 에러 메시지에 있는대로 HTTP Request URLs를 사용하는 방식으로 변경해야한다.
이것때문에 삽질을 좀 했는데, 방법은 엄청 간단했다.
@slack/bolt-getting started with HTTP 문서를 읽어보면된다.
만약 local에서 테스트해보려면 ngrok로 https 주소를 만들어서 테스트해보면 된다.
방법은 여기에서 확인해보셍
암튼 app dashboard에서 설정할것들을 알아보자
/slack/events를 붙여줘야하는곳은 총 3군데이다.
(서버 코드에서는 변경할부분은 없다!)
그전에 socket mode를 꺼야함

1. events

socket mode를 끄고 event subsciption에 들어가보면
Request URL을 입력할 수 있는 인풋이 생긴다.
저기에 https~ 주소를 입력하고 path에 /slack/events를 넣어주고 input focus out을 하면 저 url이 유효한 url인지 확인한다.
정상처리된다면 화면 하단의 save changes를 눌러준다.
만약 에러가난다면... 그 이유는
1. @slack/bolt를 안써서
2. ngrok주소가 맞는지 확인
3. /slack/events 스펠링 확인
이 외에 에러가난다면....모르겠음...>_<
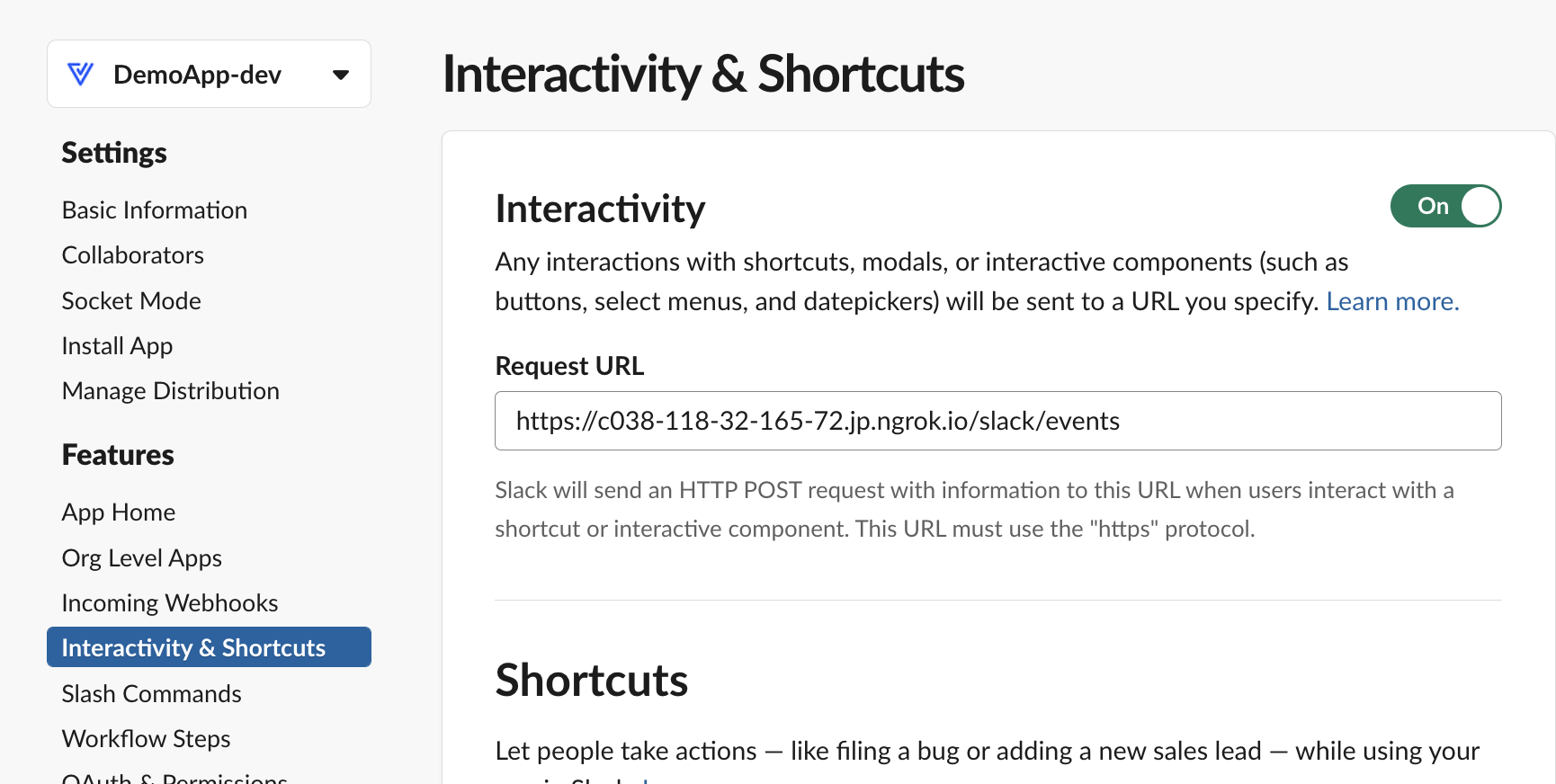
2. Interactivity & Shortcuts

이 탭에 들어가서 Request URL을 events에서 적어준 주소와 동일하게 적어준다.
path도 똑같이!!!
그리고 화면 하단의 save changes를 눌러준다.
그럼 버튼클릭같은 action + shortcuts이 정상적으로 동작한다.
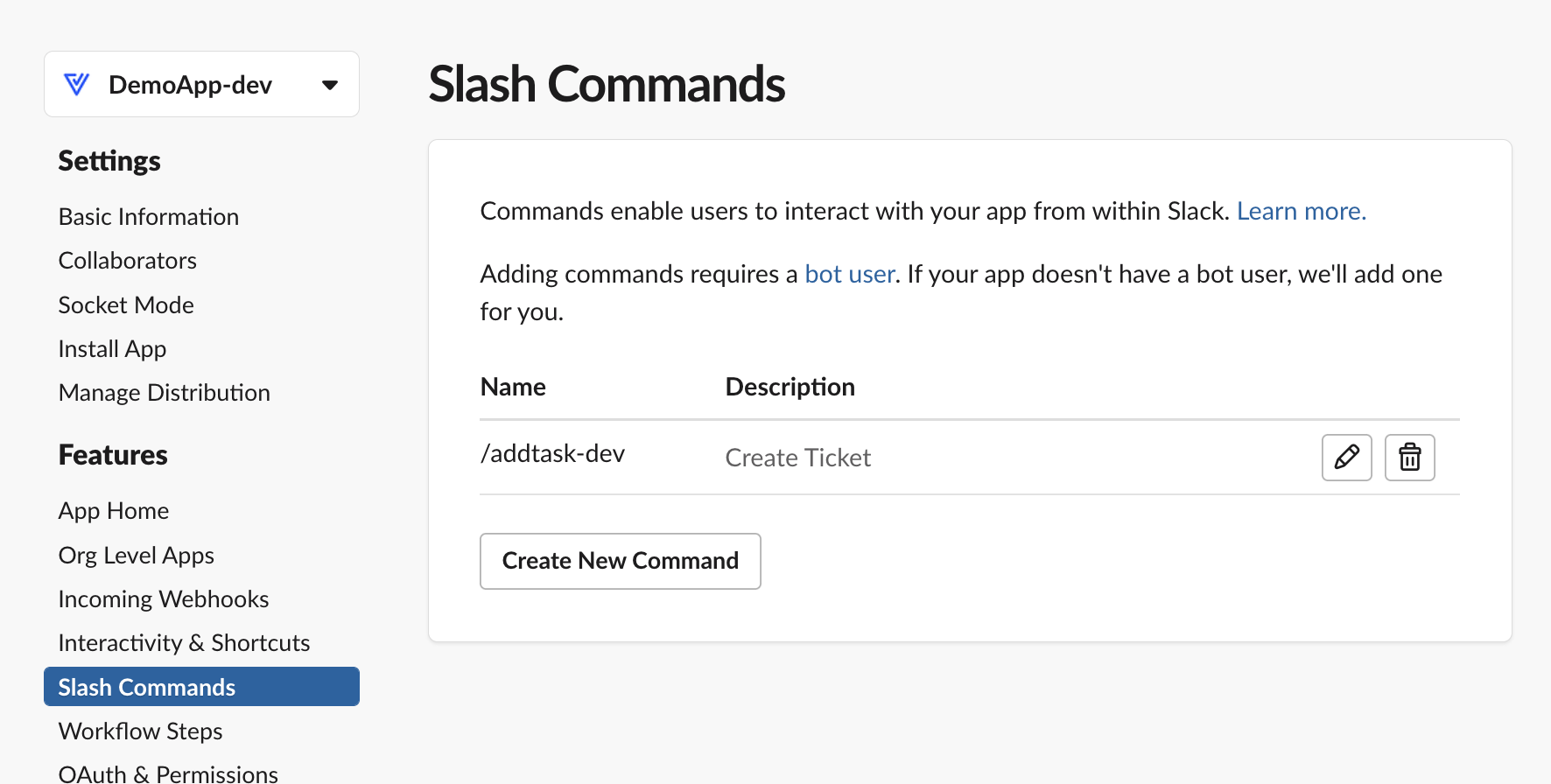
3. Slack Commands


command 수정모드에 들어가서
Request URL에 https://~/slack/events를 적고 저장하기를 누른다.
command가 여러개라면 모두 수정해줘야한다.
이렇게 해주면 끝~
'Slack App 만들기' 카테고리의 다른 글
| [Slack App] 슬랙 앱 만들기 - 배포 준비하기(oauth처리 + 워크스페이스에 앱 설치) (0) | 2023.01.28 |
|---|---|
| [Slack App] 슬랙 앱 만들기 - event, action, command, shortcut, method (0) | 2023.01.23 |
| [Slack App] 슬랙 앱 만들기 - view 구성하기 (0) | 2023.01.23 |
| [Slack App] 슬랙 앱 만들기 - 슬랙앱 라이브러리&문서 (0) | 2023.01.23 |
| [Slack App] 슬랙 앱 만들기 - 개요 (0) | 2023.01.21 |



